Showcase – Online Proofing
In 2010 Taylor Design bid on a project to create a document proofing system. At the time our client was using a pair of tools to facilitate proofing. One was a FTP style web app, developed in house, for uploading and downloading PDFs. The other was a 3rd party app that their clients had to purchase, install, and configure in order to markup the PDFs.
There was no tracking or history of uploads and changes. No real organization beyond loose folders of documents that employees and clients had to visually search. Users had to download, mark up, and then re-upload PDFs, leading to confusion as to which file was the latest version. And the 3rd party app was proving to be slow and buggy for many users. On top of this, any user could overwrite markup entered by another user without any record of the collision.
We listened to user complaints, thought about our client’s workflow, and then…

…we designed and developed something completely different.
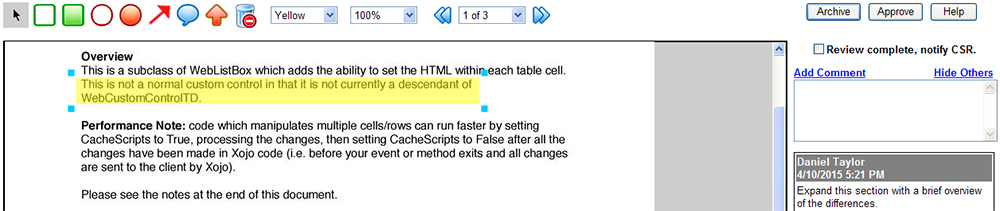
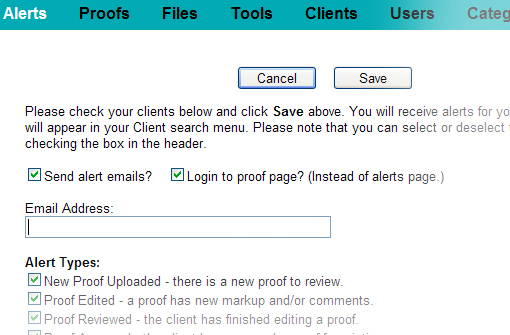
We developed a fast, responsive, ASP.NET web application that anyone with a modern browser could use. No plugins or 3rd party tools required. Our server app automatically converted employee PDFs to JPEG for fast browser display. Markup interaction was handled entirely on the client side via JavaScript we developed and based upon the popular Raphael library for rendering. Markup changes were communicated to the server live via AJAX and stored in a PostgreSQL database.
Clients could quickly navigate to documents and add markup by simply drawing with their mouse. Employees were presented with clear to do lists linked to client markup. Users no longer had to worry about finding the latest version of a document or the latest notes. On login they were presented with a customizable action list of changes requiring their attention. And every change was recorded, accessible via built in reporting tools and standard SQL.